环境:
NodeJs: 4.0+
git: 1.8+
官方说明: webhook说明
工作原理
基于git的githook功能,coding提供的webhook服务,github也有类似服务。
监听对远程仓库的操作,执行相应操作,此处webhook提供的处理是发送一个http请求到指定url地址。这时就可以在部署服务器上开个路由监听这个地址的访问,如果是coding发出的,则git pull拉去代码,并重启服务等。
步骤
1.webhook监听创建

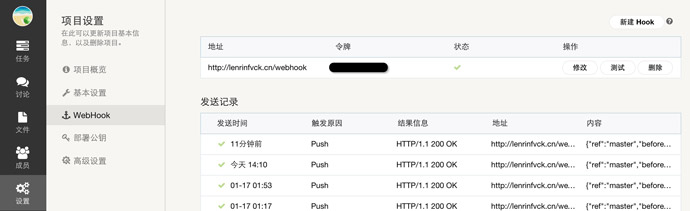
在此处新建一个监听,填入目标URL地址和加密口令,一般是监听push事件。
2.部署服务器处理webhook请求
参考官方写法:coding案例写法
之后可在步骤1的设置界面出测试webhook是否成功,在配置界面会有webhook发送接收的记录信息。